はじめに
こんにちは!フロントエンドエンジニアのMです🌞
今あなたが見ているサイト、「play」をNext.jsとヘッドレス化したWordpressでつくってみたため、記録に残すことにしました。
デザインやコーディング、すべてHYPER CUBEで手掛けています。
特にデザインがポップで遊び心があって素敵ですね!!
環境
- Next.js / v14.1.0
- WordPress / v6.5.3
- GitHubAction
- Webサーバー(ホスティングサービス)

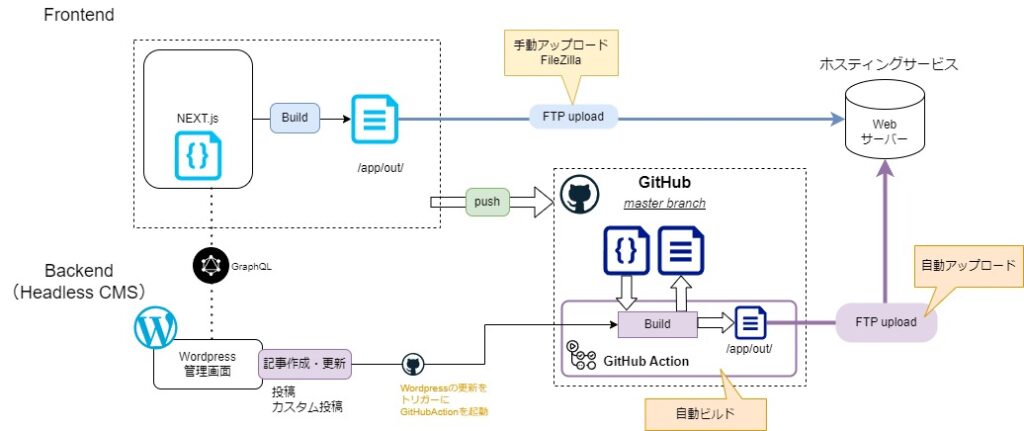
(この構成図はPMがつくってくれました ^^)
リニューアルの目的
今回の環境でリニューアルを試みた目的は、以下の5点です!
- デザインをブランドイメージと合わせる
- パフォーマンスの向上
- 開発の自由度の向上
- セキュリティの強化
- モダン開発の学習
Next.jsとは?
Next.jsとは、Reactライブラリのフレームワークです。ReactはJavaScript、Next.jsはTypeScriptが用いられています。
フロントエンドでNext.jsを使用するメリットとしては、以下の3点です!
- レンダリング方法が選べる
- 開発時の部分的高速リロードができる
- Route Handlersを使ってセキュリティ強化ができる
ヘッドレスCMSとは?
ヘッドレスCMSとは、コンテンツ管理のバックエンド機能だけを管理するシステムのことです。
WordPressでは、テーマのカスタマイズを行いますが、その見た目(ヘッド)をなくして(レス)、投稿などのコンテンツ要素だけ扱います。見た目はコードで自由に書ける分、学習には時間がかかりました。
SSGとは?
SSGとは、Static Site Generationの略です。これはレンダリング方式を指していて、ビルド時にサーバー側でAPIでのデータフェッチと静的ファイル生成を行い、その生成されたファイルをWEBサーバーにアップロードします。
そうすることで、ユーザーからリクエストされた時のレスポンスを高速にできます!
他にもSSR(Server Side Rendering)やISR(Incremental Static Regeneration)などがあるため、アプリケーションにあったレンダリング方法を選びましょう。
採用してよかったこと
WordPressに依存しない
ヘッドレスにしたことで見た目は自作になるため、Wordpressのバージョンや機能に左右されることはありません!
万が一、Wordpressが使えなくなっても、見た目とCMSの繋ぎこみ部分だけ更新すれば解決します。
やっぱりSSGは速い
何といってもやっぱりSSG方式です。リニューアル前より画面遷移時間が体感0.3秒以上はやくなりました。
苦戦したこと
画像最適化ができない
Next.jsには、画像の最適化(next/image)という大きなメリットがあります。
しかし、Wordpress(ヘッドレス)から配信された画像とSSG方式ではその最適化を利用できませんでした。
ヘッドレスCMSにはContentfulやmicroCMSなどの有料サービスがあり、こっちではCMS側で最適化を行えるようですが、Wordpressにはその機能がない…
ただ、後々調べてみると自作でこの一連の流れを作れそう。
参考サイト:https://shinobiworks.com/blog/706
ビルドが想像したより長い
上記で説明した通り、ビルド時に静的ページをすべて生成するため、アップロード後のパフォーマンスは上がる半面、ビルドに3分以上時間がかかります。
記事が増えるたびに時間が長くなっていくため、これも今後、SSRと併用するなど対策が必要そう😱
参考サイト:https://zenn.dev/masa5714/articles/6d559d0673de4f
記事公開前のプレビューができない
通常のWordpressではプレビューを確認できますが、ヘッドレスだとWordpressと見た目は繋がってないため、プレビューで確認ができません。
microCMSなどはプレビュー機能が備わっているようですが、Wordpressにはありませんでした。
これも自作で実装する必要がありそう。
WordPressの404ページに飛ばされる
https://play.hyper-cube.co.jp/ このURLの後に適当に文字を書いてアクセスすると自作の404.htmlに飛んでほしいのに、どうしてもWordpressの404ページに飛ばされてしまう問題がありました。
原因を探っていると、どうやら.htaccessが悪さしてそう。.htaccessはWordpressを更新するとルートディレクトリに自動生成、自動更新されます。中のコードを見てみると、404ページにリダイレクトされる記述が書いてありました。
一時的な対策として、Wordpressのthemesフォルダ内の404.htmlの中身を直接書き換えました。
.htaccessの自動生成止めることできないのかな🤔(permissionで制限すれば自動書き換えされないよ~とありましたが効果なく)
感想
今回実際に作ってみて、改めて、SSGでサイトを作るとページ遷移が速い!レンダリング方式をサービスによって選定することの大切さが良くわかりました。
エンジニアとしての意見は、ヘッドレスCMSのサイトを構築するのであれば、それ専用のサービスを使ったほうがよさそう。
結論、事前調査と学習には時間をかけましょう!

コメントを残す